uv-view表单使用
首页 >
前端开发
>
uniapp/vue
更新日期:2024-11-08 17:27:28
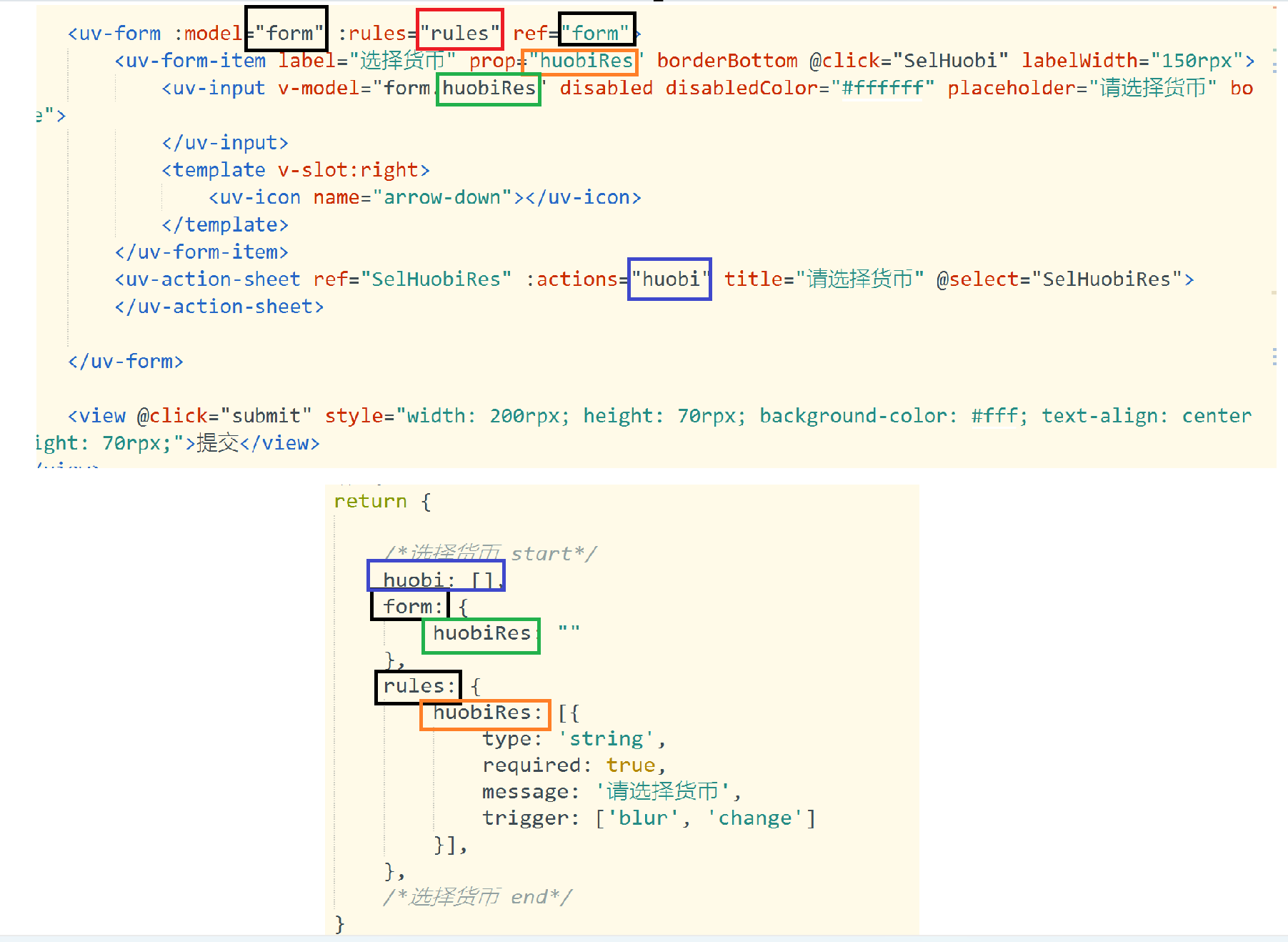
html代码
<!--初始化表单,设置校验属性-->
<uv-form :model="form" :rules="rules" ref="form">
<!--prop校验属性名,不用写前面的rules-->
<uv-form-item label="选择货币" prop="huobiRes" borderBottom @click="SelHuobi" labelWidth="150rpx">
<!--选中-->
<uv-input v-model="form.huobiRes" disabled disabledColor="#ffffff" placeholder="请选择货币" border="none">
</uv-input>
<template v-slot:right>
<uv-icon name="arrow-down"></uv-icon>
</template>
</uv-form-item>
<!--下拉数据 ref的值和@select一样-->
<uv-action-sheet ref="SelHuobiRes" :actions="huobi" title="请选择货币" @select="SelHuobiRes">
</uv-action-sheet>
</uv-form>
属性
data() {
return {
/*选择货币 start*/
huobi: [],
form: {
huobiRes: ""
},
rules: {
huobiRes: [{
type: 'string',
required: true,
message: '请选择货币',
trigger: ['blur', 'change']
}],
},
/*选择货币 end*/
}
},生命周期
onReady () {
// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕
this.$refs.form.setRules(this.rules);
},函数
methods: {
/*选择货币 start*/
// 选择货币
SelHuobi() {
this.$refs.SelHuobiRes.open();
this.hideKeyboard();
},
// 选择货币返回结果
SelHuobiRes(e) {
console.log(e);
this.form.huobiRes = e.name;
},
hideKeyboard() {
uni.hideKeyboard()
},
submit(){
let ts = this;
// 校验
this.$refs.form.validate().then(res => {
console.log("校验成功")
}).catch(errors => {
console.log("校验失败");
})
},
/*选择货币 end*/
}图片说明

标题导航